スポンサーリンク
Djangoの学習 フォームの使い方

【Python】クラスベースと関数ベースの書き方views.py・forms.py【Django】Djangoの学習 機能ごとの書き方の例
https://prcmyself.com/first-django-step-2
1.ビ...
フォームについて
フォームには2つタイプがある。
一つは、django.forms.Formクラスを継承したやり方。
これは、forms.pyに直接フォームの定義を記載する。
直接記載するので、forms.pyに定義づけは必要だけど、データベースとは関係なので、モデルファイルは作らなくてもOKなやり方。
もう一つは、django.forms.ModelFormクラスを継承したやり方。
これば、models.pyに定義を記載して、それを元にフォームを設定するやり方。
これは、モデルクラスを作ってからそれを利用するやり方。
フォームへの書き方はカラム名を書くだけで、シンプルだけど、データベースの設定やモデルファイルを作成する必要がある。
関数ベース シンプルに一行だけ
from django import forms
class ContactForm(forms.Form):
name = forms.CharField(label ='お名前', max_length="40", required=False)def contact(request):
params = {
'name':'お名前は?',
'form':ContactForm(),
}
if (request.method =='POST'):
params['name'] = request.POST['name'] + 'さんですね'
return render(request,'contact.html',params){% extends 'base.html' %}
{% block body-contents %}
<h2>{{name}}</h2>
<form action="{% url 'contact' %}" method="POST">
{% csrf_token %}
{{form}}
<input type="submit" value='送信'>
</form>
{% endblock %}from django.urls import path
from . import views
urlpatterns = [
path('contact',views.contact,name='contact'),
]
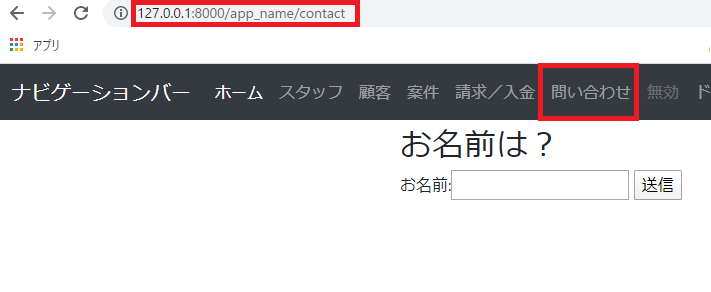
ブラウザで表示 入力前
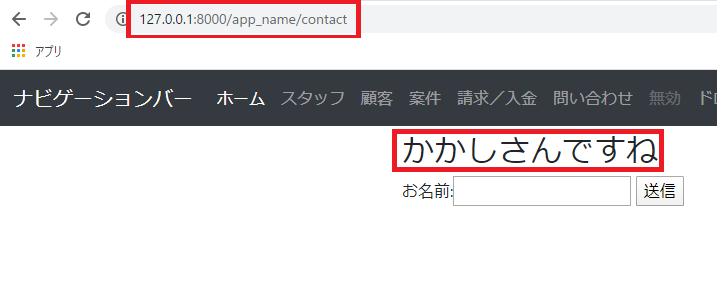
ブラウザで表示 入力後
関数ベース 計算してみる
from django import forms
class ContactForm(forms.Form):
name = forms.CharField(label ='お名前', max_length="40", required=False)
age = forms.IntegerField(label = '年齢')
years = forms.IntegerField(label = '何年後か')from django.shortcuts import render
from django.http import HttpResponse
from django.shortcuts import redirect
from django.views import generic
from .forms import ContactForm
def contact(request):
params = {
'name':'お名前は?',
'age':'年齢は?',
'years':'〇年後何歳か計算します',
'ans':'',
'form':ContactForm(),
}
if (request.method =='POST'):
params['name'] = request.POST['name'] + 'さん'
params['age'] = request.POST['age'] + '歳ですね'
params['years'] = request.POST['years'] + '年後は'
ans = int(request.POST['age']) + int(request.POST['years'])
params['ans'] = str(ans)+'歳ですね'
return render(request,'contact.html',params){% extends 'base.html' %}
{% block body-contents %}
<h2>{{name}}</h2>
<h2>{{age}}</h2>
<h2>{{years}}</h2>
<h2>{{ans}}</h2>
<form action="{% url 'contact' %}" method="POST">
{% csrf_token %}
{{form}}
<input type="submit" value='送信'>
</form>
{% endblock %}from django.urls import path
from . import views
urlpatterns = [
path('contact',views.contact,name='contact'),
]
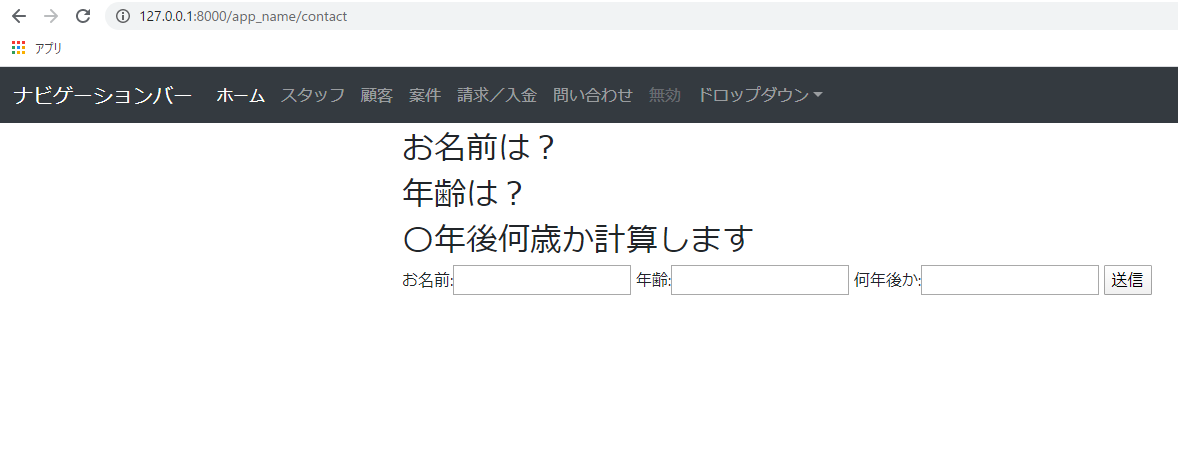
ブラウザで表示 入力前

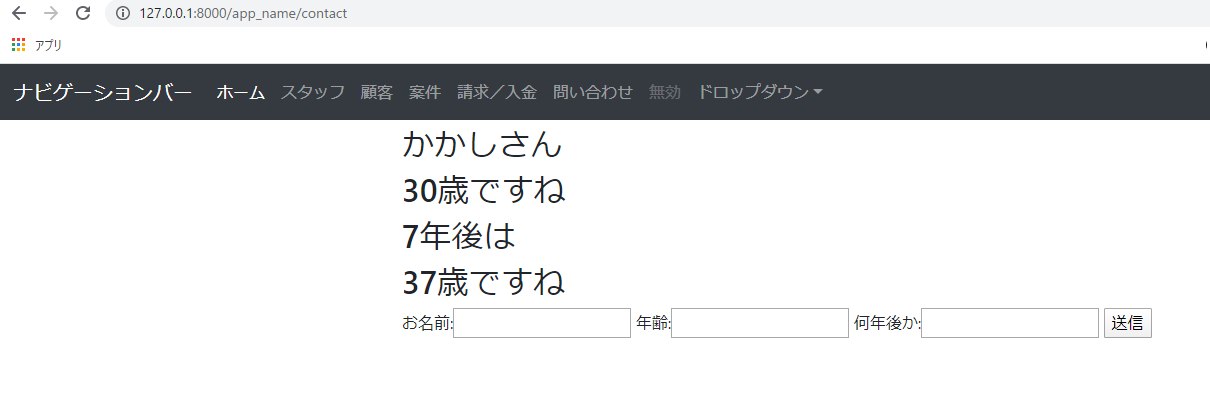
ブラウザで表示 入力後

総括
もう一つのクラスベースは、モデルファイルを作ってマイグレーションとかしないといけないので、長くなるから別の記事でやる。
関数ベースの方は、設定したらそのまま使えるので、気軽に使えるイメージだった。
あまりまだ理解は深まっていないけど、とりあえずそんな感じ。