Djangoの学習 Bootstrapの導入

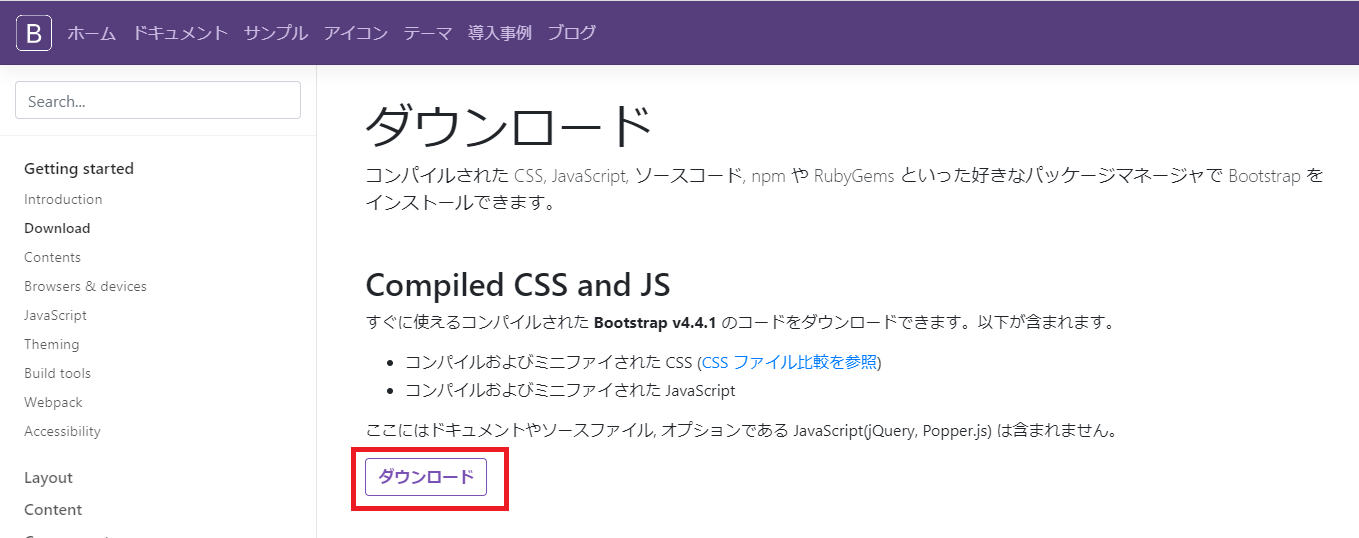
1.Bootstrapをダウンロード
バージョン 現時点 Bootstrap v4.4.1
ダウンロードページ
https://getbootstrap.com/docs/4.4/getting-started/download/

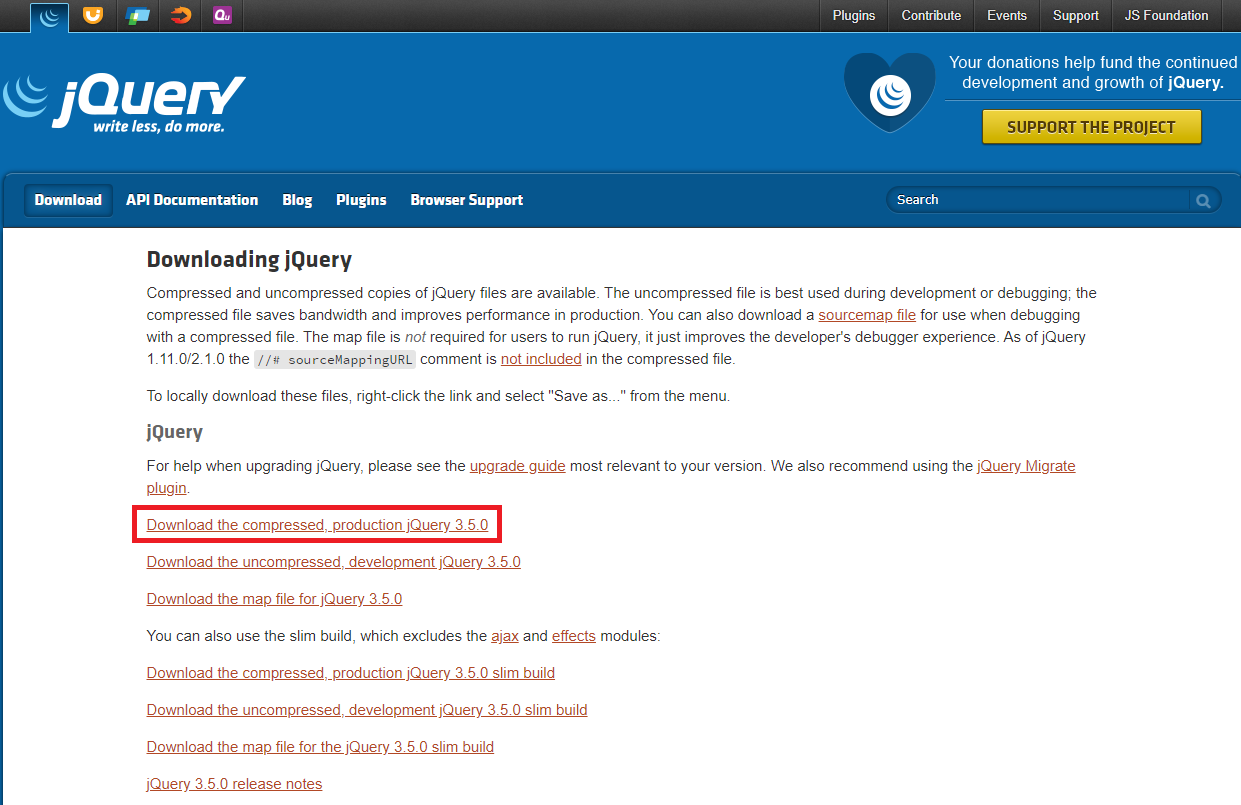
2.JQueryをダウンロードする
ダウンロードページ
https://jquery.com/download/
赤枠部分をクリックする

出てきたページを名前を付けて保存する
3.Bootstrapを使えるようにする
概要:ダウンロードしてきたファイルをそのままコピーしてstaticフォルダの中に入れる。Bootstrapを読みに行けるようにsetting.pyを変更する。htmlに読み込ませるために<link rel="stylesheet"・・・を入れる。これを順番に進めていく。
1.ダウンロードファイルを放り込む
ダウンロードしてきたzipファイルを解凍する。
解凍したデータを以下の場所(cssとjsフォルダ)へ入れる。
場所 Bootstrapのフォルダごと入れる
project_name > static > css >
場所 Bootstrapのフォルダごと入れる
project_name > static > js >
場所 JQueryの名前を付けて保存したファイルを入れる
project_name > static > js >

2.setting.pyを編集する
場所
project_name > project_name > setting.py
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/2.1/howto/static-files/
STATIC_URL = '/static/'
STATICFILES_DIRS =(
os.path.join(BASE_DIR,'static'),
)STATICFILES_DIRS =(
os.path.join(BASE_DIR,'static'),
)
これをsetting.pyへ追加している。
3.HTMLにリンクを入れる
{% load static %}
<!DOCTYPE html>
<html lang='ja'>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="{% static '/css/bootstrap.min.css' %}">
・
・
・
・
<script src="{% static '/js/jquery-3.5.0.min.js' %}"></script>
<script src="{% static '/js/bootstrap.bundle.min.js' %}"></script>
4.Bootstrapを使って表示してみる
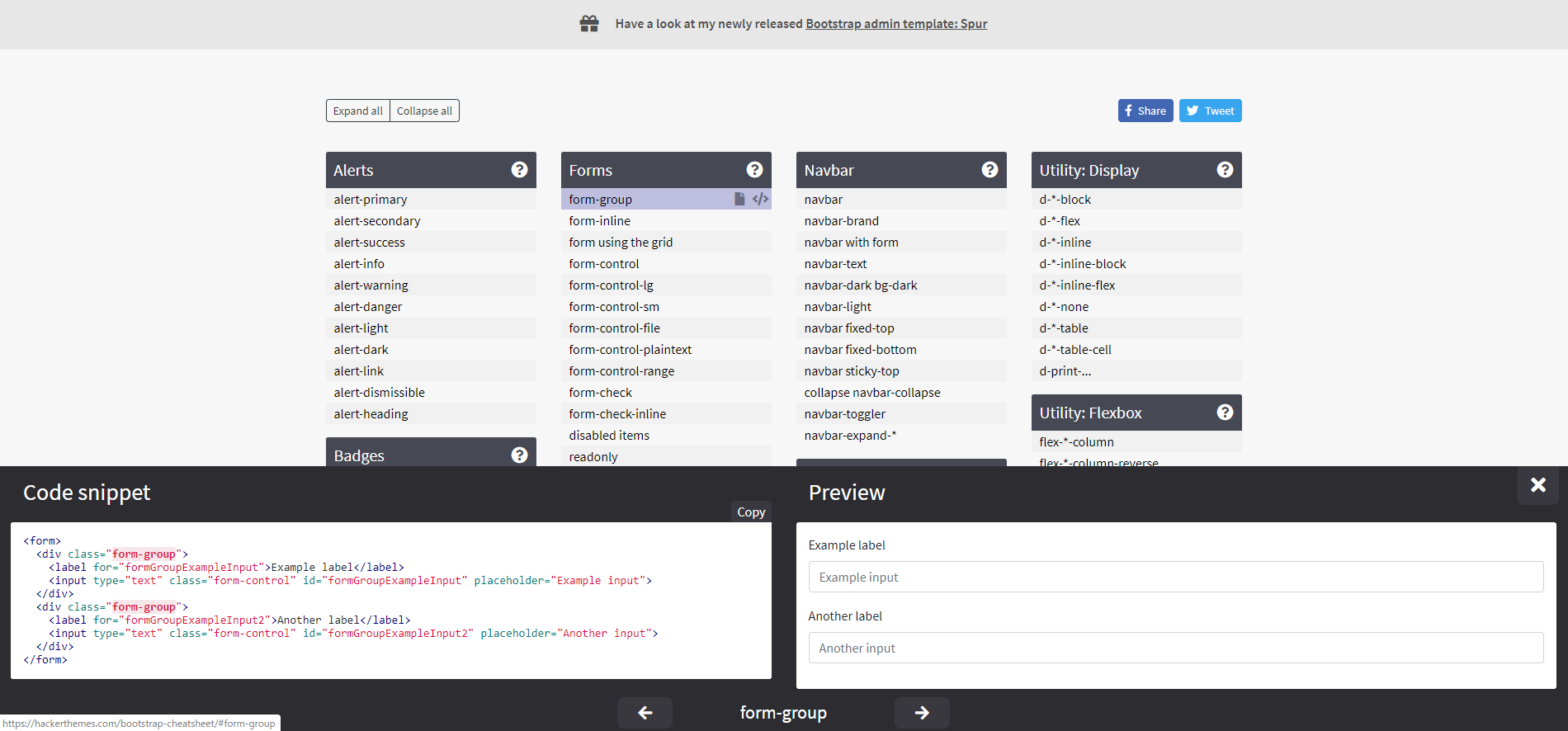
チートシートを見て、使いたいものをコピペしてhtmlに貼り付ける。
Bootstrapチートシート
https://hackerthemes.com/bootstrap-cheatsheet/

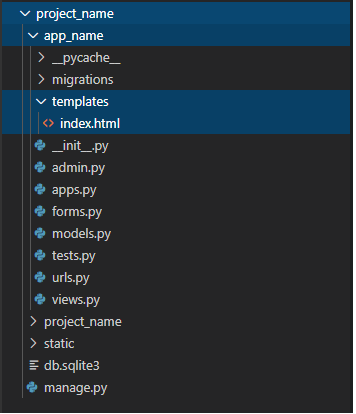
project_name > app_name >templates > index.html

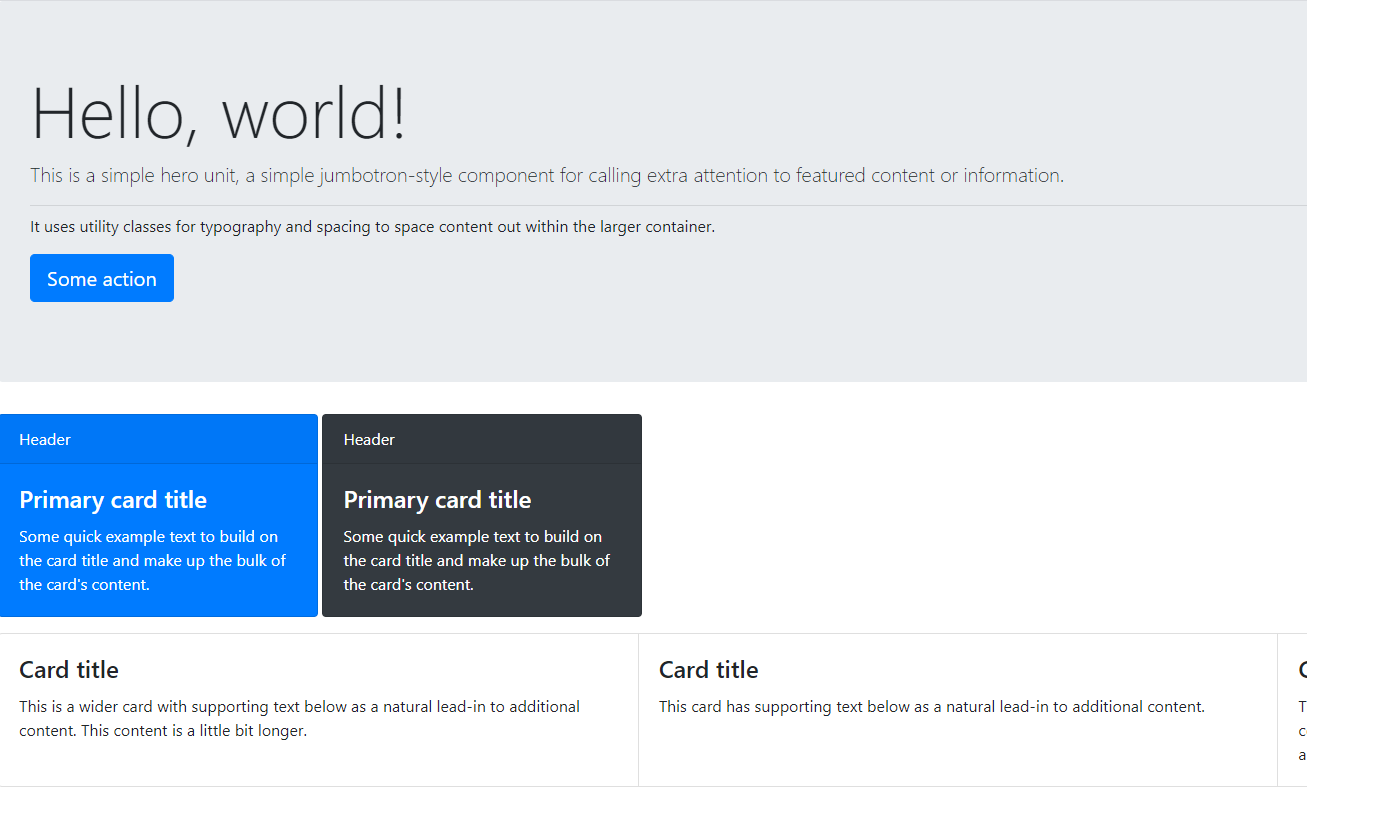
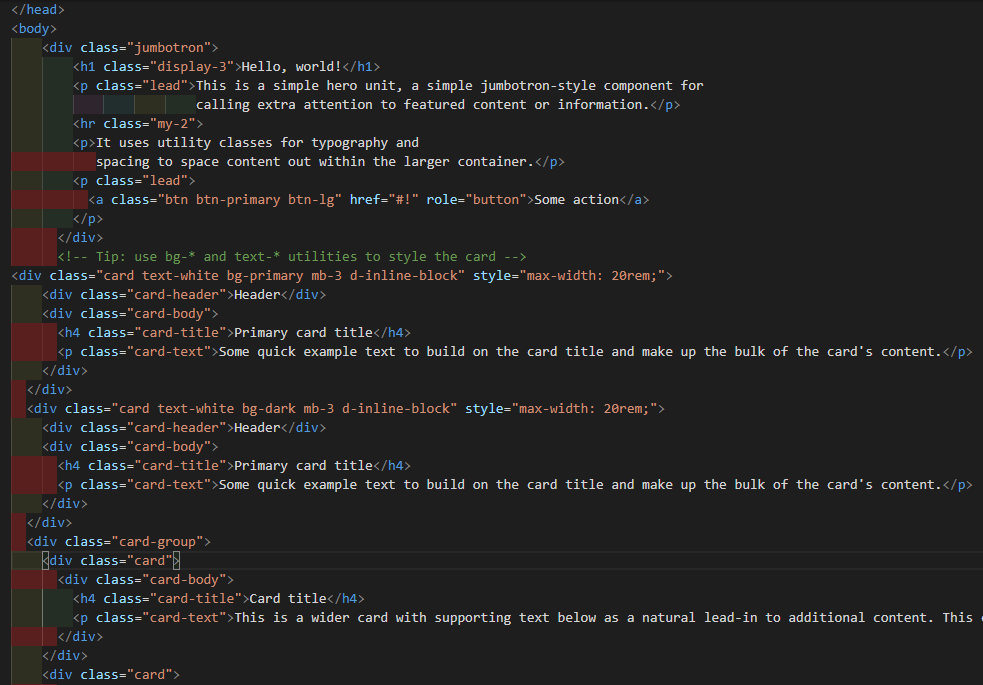
チートシートから適当に貼り付ける。

ブラウザで表示
5.ベースのテンプレートを作成する
ページごとのデザインを毎回書くと手間がかかる。また修正の全ページを手作業で修正しないといけないため、手間がかかる。そのため、テンプレートを作っておき、共通部分はどのページにも同じベースのモノが反映されるようにする。
そうすると、変更するところも少なくて済むので楽。
やり方
templatesフォルダの中に、base.htmlを新しく作成する。
ヘッダーとフッターのデザインをあらかじめ作っておいて、indext.htmlやabout.htmlなど他のページにアクセスしてもbase.htmlのデザインが表示されるようにする。
まずは、base.htmlにテンプレートを作る。
1.ベースのテンプレートを作る base.html
{% load static %}
<!DOCTYPE html>
<html lang='ja'>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="{% static '/css/bootstrap.min.css' %}">
<script src="{% static '/js/jquery-3.5.0.min.js' %}"></script>
<script src="{% static '/js/bootstrap.bundle.min.js' %}"></script>
</head>
<body>
<header>
{% block header %}
<p>ヘッダー要素 base.html</p>
{% endblock %}
</header>
{% block body-contents %}
<p>ボディー要素 base.html</p>
{% endblock %}
<footer>
{% block footer %}
<p>フッター要素 base.html</p>
{% endblock %}
</footer>
</html>base.htmlとindex.htmlがどのように関係しているかを理解するために、まずは何もデザインは入れていない。文字だけが表示されるようにしている。
base.htmlの中に以下のようなブロック要素を入れる。
{% block xxxxx %}{% endblock %}
base.htmlにこれを入れておくと、この部分は他のページで変化出来ますよ。という意味になる。
上記では4つを設定している。
{% block title %}タイトルbase.html{% endblock%}
{% block header %} <p>ヘッダー要素 base.html</p> {% endblock %}
{% block body-contents %} <p>ボディー要素 base.html</p> {% endblock %}
{% block footer %} <p>フッター要素 base.html</p> {% endblock %}
2.テンプレートを反映させる index.html
先ほど作ったbase.htmlの内容をindex.htmlに表示させる。
{% extends 'base.html' %}
index.htmlに一行だけコードを記述する。
base.htmlを引っ張ってきますよ。という意味。
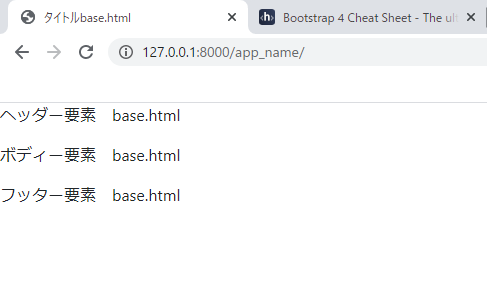
index.htmlをブラウザで確認してみると、base.htmlで設定した内容がindex.htmlにそのまま表示されている。

index.htmlのボディ要素だけを変更する。
変更するときは、どの内容を変更するのか、{% block xxxx %}で指定する。
{% extends 'base.html' %}
{% block body-contents %}
<p>index.html ボディー要素</p>
{% endblock %}
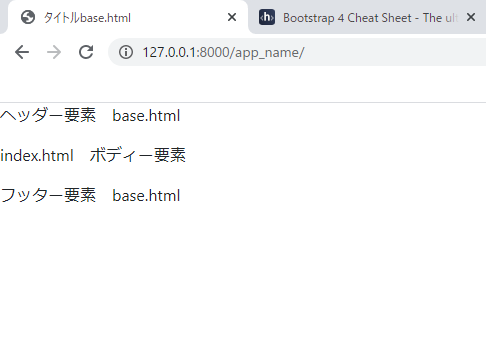
ボディ要素だけ、index.htmlで指定した内容に変わっている。

「base.htmlの{% block xxxx %}{% endblock %}で囲ったところは、他のページで変更可能な部分であり、かつ、他のページで変更する指定がなければ、base.htmlで設定している内容がそのまま表示される。」ということ。
6.表示される・されない
1.base.htmlのブロック要素に何も書かない場合
<body>
<header>
{% block header %}
{% endblock %}
</header>
{% block body-contents %}
<p>ボディー要素 base.html</p>
{% endblock %}
<footer>
{% block footer %}
<p>フッター要素 base.html</p>
{% endblock %}
</footer>{% extends 'base.html' %}{% block header %}の部分には何も表示されない。

続き:base.htmlのブロック要素には何も書かず、index.htmlの方へは書いてみる
{% extends 'base.html' %}
{% block header %}
<p>index.html ヘッダー要素</p>
{% endblock %}}
{% block header %}の部分はindex.htmlで指定した内容が表示される

7.デザインテンプレートを作成する
参考デザインページ
https://cccabinet.jpn.org/bootstrap4/sample/starter-template
HMTLの設定をクリックしてコピペして、base.htmlに貼り付けてみる。

base.htmlにコピペしたものを転記して少し整理する。
{% load static %}
<!DOCTYPE html>
<html lang="ja" class="h-100">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>{% block title %}{% endblock %}</title>
<link rel="stylesheet" type="text/css" href="{% static 'css/bootstrap.min.css' %}" />
</head>
<body style="padding-top: 60px;">
<header>
<!-- トップ固定ナビゲーション -->
<nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark">
<a class="navbar-brand" href="#">ナビゲーションバー</a>
<button class="navbar-toggler" type="button" data-toggle="collapse"
data-target="#navbar-header" aria-controls="navbar-header"
aria-expanded="false" aria-label="ナビゲーションの切替">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbar-header">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">ホーム <span class="sr-only">(現位置)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">リンク</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">無効</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="dropdown01"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">ドロップダウン</a>
<div class="dropdown-menu" aria-labelledby="dropdown01">
<a class="dropdown-item" href="#">リンク1</a>
<a class="dropdown-item" href="#">リンク2</a>
<a class="dropdown-item" href="#">リンク3</a>
</div>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="search" placeholder="検索..." aria-label="検索...">
<button class="btn btn-secondary my-2 my-sm-0" type="submit">検索</button>
</form>
</div>
</nav>
</header>
<main role="main" class="container">
{% block body-contents %}
<h1 class="mt-5">Bootstrapスターターテンプレート</h1>
<p class="lead">新しいプロジェクトをすばやく開始する方法としてこの文書を使用すること。
<br>ここにあるのは、このテキストとほとんど必要最小限のHTML文書のみ。</p>
{% endblock %}
</main>
<script src="{% static '/js/jquery-3.5.0.min.js' %}"></script>
<script src="{% static '/js/bootstrap.bundle.min.js' %}"></script>
</body>
</html>
index.htmlは1行のみ
{% extends 'base.html' %}ブラウザで表示してみる。ちゃんと表示されている。
次は、index.htmlでblockを指定した時、表示が変更になるか確認してみる。
{% extends 'base.html' %}
{% block body-contents %}
<h1 class="mt-5">index.htmlテスト表示</h1>
<p class="lead">index.test</p>
{% endblock %}
ブラウザで表示してみるとうまく変更されていた。

8.総括
本当は、以下のようなサイトからフリーテンプレートをダウンロードして使えるようにしたかったけど、出来なかった。HTMLやBootstrap自体あまり知識がなく、使ったことがないので、どうするのがデフォルトなのかというのがイマイチ理解出来なかった。
SB Admin 2とか、カッコいいし使えればいいと思ったけど、難しかった。
よくわからなかったのは、staticフォルダへ保存して使えるようにするパターンと、URLから読み込んで使えるようにする方法があったこと。見様見真似で、今回は、staticフォルダから引っ張ってくるやり方にした。
一番困ったのは、bootstrapをCSSフォルダとJSフォルダに入れて、テンプレートから選んで設置した時に、表示はされていたけど、プルダウンが動かなかったこと。クリックしても利かなかった。調べてみると、JQueryがstaticフォルダのJSフォルダの中に入っていなかったのが原因だった。それを入れたら読み込みに行って、保存できるようになった。
また、<script>タグがbase.htmlの下の方に来ているが、上だったらダメなのか?とかもよくわからなかったが、見ていると、フッターの下に記載するのが普通?見たいだったので、そのようにした。django自体というより、HTML周りのJQueryとかBootstrapがよくわからず、時間がかか感じだった。