Pythonの勉強をしていて、スクレイピングが出来るようになり、Seleniumを使って定期的に実行したいと思い、色々と試しましたが、サーバー上で動かすには色々とややこしかったので、備忘録です。
Herokuを使っている記事が多かったので、調べてやってみたら最後まで出来きました!
ちなみに、xserver上で動かすのは諦めました。以下の記事。
長くなりますが、覚えている範囲でまとめていきます。
1.Herokuのアカウント発行
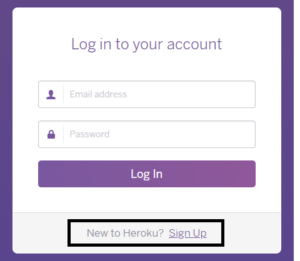
Herokuのアカウントを作成する
https://id.heroku.com/login
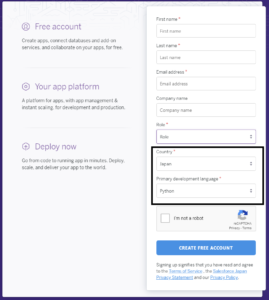
「SignUP」をクリック

名前や国や言語などを入力する
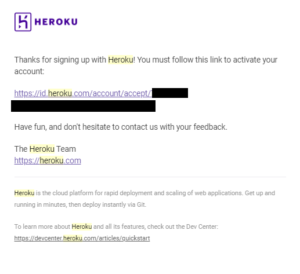
メールがくるのでリンクをクリックする。

ここから先はよく覚えていないけど、よくあるパターンなのでアカウント発行までは難なく行けると思う。
2.Githubの設定
1.Githubのアカウントを発行する
もともと、Githubアカウントは持っていたので、発行キャプチャはなし
これもHeroku同様、アカウント発行は難なく行けると思う。
以下からアカウント発行可能
https://github.com/join
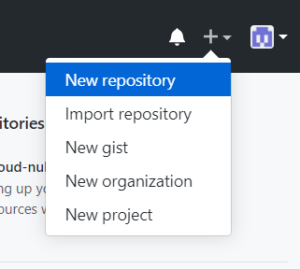
2.Githubへログインして、右上の「+」マークをクリックして「New repository」をクリックする
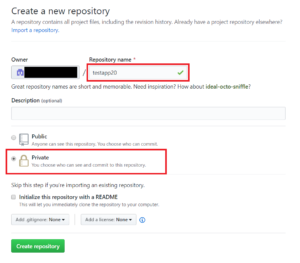
3.「Repository name」にHerokuで利用するためのアプリの名前を付ける。
今回は「testapp20」とした。「Public」になっているので、「Private」にする。出来たら、一番下の緑の「Create repository」をクリックする。
余談:何年か前か、最近か知らんけど、Privateは有料だったらしい。
今は無料で使えるってどっかの記事に書いてあった。
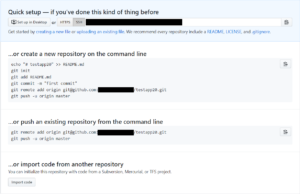
4.発行した情報が出てくるのでコピペするなり、キャプチャを取るなりして残しておく。画面そのままでOK

5.Github Desktopをダウンロードする
https://desktop.github.com/
これもチャプチャーを取っていないので、わからないけど、ダウンロードして、インストールしたら、初期設定的なことを行う。
6.自分のPCとGithubを連携する設定を行う。
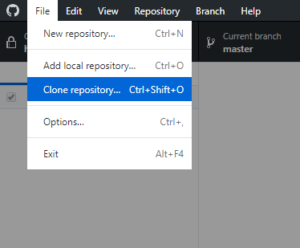
先ほどダウンロードした「Github Desktop」を立ち上げて
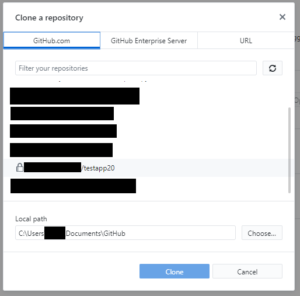
ファイルのところから「Clone repository」を選択する。
(下記の通り)
7.先ほどGithubで作成しておいた「testapp20」が表示されるはずなので、選択して青色のボタンの「Clone」をクリックする。
すると「Local path」と書いてある場所に新しくフォルダが作成される。
8.「Local path」へ行く。
今はこのフォルダの中身は空っぽ。ここまでで、Githubへアクセスするための設定が完了した感じ。このフォルダに、アップしたいファイルを保存して、アップする。というイメージ。
ここで一旦休憩して後日に回してもOK!
3.Heroku専用にコードを改良
先ほどのフォルダに●●.pyというファイルを入れるだけでは、アップしても動かない。
動かすためには、コードの変更と、アップする時に一緒に必要なファイルがある。順番見ていく。
1.コードを変更する
Chromeドライバーのパスが自分のパソコン内のパスのままだと、Herokuにアップしても、そんなパスはありませんっていうエラーが出るから変更する。
以下のように、書き換える。
これは、Heroku上に置いてあるドライバーのパスです。
(現時点ではherokuでは何も設定していないが、herokuの設定はあとあとやるので、先にコードだけ書き換えておく)
これは、いつもChromeドライバーのパスを書いているところを消して、以下の内容をコピペしたらOK
# herokuのchromedriverのPATHを指定
driver_path = '/app/.chromedriver/bin/chromedriver'
options = webdriver.ChromeOptions()
options.add_argument('--headless')
#※headlessにしている
driver = webdriver.Chrome(options=options, executable_path=driver_path)
2.Herokuで使うpythonのバージョンを記載したファイルを保存する。
「testapp20」のフォルダに「rentime.txt」という名前のテキストファイルを作って保存する。
中身は以下。
python == 3.7.3
3.Herokuで使うパッケージを記載したファイルを保存する。
「testapp20」のフォルダに「requirements.txt」というテキストファイルを作って保存する。中身は以下
requests beautifulsoup4 urllib3==1.24.1 selenium
他のもインストールしたい!となったら追記する。
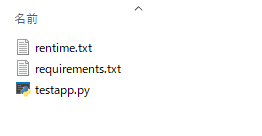
ここまでで、「testapp20」のフォルダには、
●●.pyっているスクレイピング出来るファイル(コードを書き換えたやつ)
rentime.txt というバージョンを書いたファイル
requirements.txt というモジュールを書いたファイル
の3つが入っていればそれでOK

4.Githubへアップする
1.コマンドプロンプトを立ち上げる。
2.Github Desktopで設定したフォルダへ移動して以下を実行する。
cd C:\Users\●●●●\Documents\GitHub\testapp20 git init git add . git commit -m "first commit" git push
【解説】
先ほどの3つのファイルが保存しているところへ移動する。
ちなみに、このフォルダはさっきGithub Desktopで設定したフォルダ。
git init で初期化する
git add . でフォルダ全部のファイルが対象という感じ。addのあとに半角スペースを空けてドットがはいるので注意。
git commit -m "コメントを入れる" で何かしらコメントを残せるので、何をしたのか、わかりやすいように履歴を残すことが出来る。
git push でアップする。
アップが成功したら以下のような感じになる。
Enumerating objects: 5, done.
Counting objects: 100% (5/5), done.
Delta compression using up to 4 threads
Compressing objects: 100% (3/3), done.
Writing objects: 100% (5/5), 1.23 KiB | 1.23 MiB/s, done.
Total 5 (delta 0), reused 0 (delta 0)
To https://github.com/●●●●●/testapp20.git
* [new branch] master -> master
上記みたいになったら一旦完了。ターミナル閉じてもOK
再現性があるかわからないけど、これでうまくいっている。
※ここで一回休憩して、後日に回しても問題なし。
5.Herokuでアプリの設定
次は、herokuの設定をやっていく。
まずは、Herokudeでアプリを作成する。
以下のリンクへ
https://dashboard.heroku.com/apps
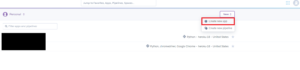
1.右上のNEWをクリックしてCreate new appをクリックする

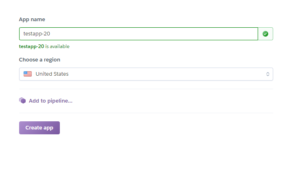
2.アプリの名前を付ける
今回はtestapp-20という名前を付けている
国は二つしかないのでUnited StatesでOK

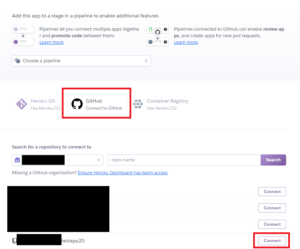
3.最初は一番左を選択している状態なので、真ん中のGithubを選択する。
次に、紫色のSearchボタンを押すと、Githubの中から連携候補が出てくる。
以前作った「testapp20」のConnectボタンをクリックする。
4.接続が上手くいくと緑のチェックが付く。
うまくいかない場合は、Githubに何もデータがないとか、リポジトリが作れていないとか、色々あると思う。ので調べる。
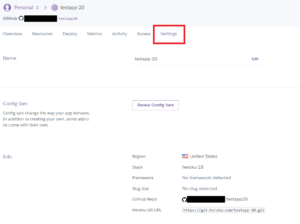
5.次はsettingをクリックして少しスクロールして「Buildpacks」の欄に行き、紫色のAdd buildpackをクリックする
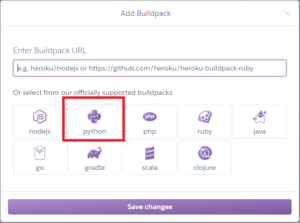
6.Pythonを選択して下の紫のボタンの「save changes」をクリックする。
7.Chromeドライバーも使いたいから、以下の二つを「Enter Buildpack URL」へ入力したら追加出来る。2つあるので順番に入れていく。
https://github.com/heroku/heroku-buildpack-chromedriver.git
https://github.com/heroku/heroku-buildpack-google-chrome.git
そしたら、以下のように、3つ追加された状態になる。これでOK

※注意書きの意味
Your new buildpack configuration will be used when this app is next deployed.
このアプリが次にデプロイされるときに、新しいビルドパック構成が使用されます。
※ここで一回休憩して、後日に回しても問題なし。
6.Heroku CLIをダウンロードする
1.Heroku CLIをダウンロードする。
https://devcenter.heroku.com/articles/heroku-cli
2.ダウンロード出来たらインストール!
この辺りは迷走しながら設定していたので、キャプチャーがない。
3.とりあえず、ダウンロードして、heroku loginが出来るようになればOK
7.Herokuにアップする
1.コマンドプロンプトを立ち上げる。
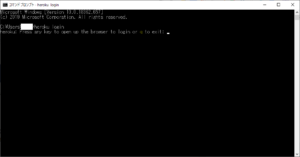
2.「heroku login」と打ち込む
何かキーを押してください。となるのでとりあえずエンターを押す。
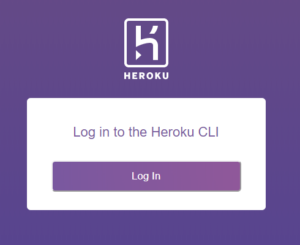
3.ブラウザが立ち上がってログインボタンが表示される。
「Log in」 をクリックする
4.コマンドプロンプトへ戻って、DesktopGithubで設定したフォルダへ移動する。
「cd C:\Users\●●●●\Documents\GitHub\testapp20」

5.コマンドプロンプトで、コマンドを順番に実行する。
git init
heroku git:remote -a testapp-20
git add .
git commit -am "コメント"
git push heroku master
8.Herokuでテストする
1.アップが終わったら、アプリが動くかテストする。
以下のコマンドをコマンドプロンプトで入力すると、動くかどうかテスト出来る。
heroku run python testapp.py
エラーが出た時は、都度都度検索して調べる。
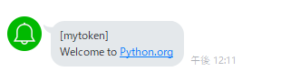
今回はGoogleのトップページのタイトルを取得して、LINE Notifyを使って、LINEに通知が来るように設定しているので、以下のようにLINE Notifyから通知が来た。
9.Herokuで定期実行する設定をする
最後はいよいよ定期実行の設定をする。これが一番簡単。
1.スケジューラーのアドオンを取得する。
ここに詳細は乗っているが、別に見なくてもOK
https://elements.heroku.com/addons/scheduler
コマンドプロンプトで以下を実行する
アドオンを追加
heroku addons:create scheduler:standard
スケジューラーを開く
heroku addons:open scheduler

※無料だけど、クレジットカードを登録しないといけないので、それをしていないとエラーが出るかも。クレカ登録のキャプチャは撮っていないのでないが、普通にブラウザ上で可能。
先ほどのopen schedulerを実行したらブラウザが立ち上がるので、紫の「Create job」をクリックする
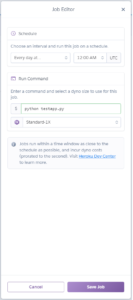
クリックしたら以下のような画面が右側に出てくる。
時間を設定して、Python testapp.py と入力して、save jobをクリックしたら登録完了。
次回以降は、アドオンはいらないので、コマンドプロンプトから
heroku addons:open schedulerを実行してスケジュール調整可能。
長くなりましたが以上です。